Elemental Microformats
- A compound Microformat (e.g., hCard) has properties and subproperties.
- An elemental Microformat is just a single attribute with a value.
- In this tutorial you will learn how to use the following elemental Microformats in your (X)HTML, BLOG, and RSS/ATOM documents:
- VoteLinks
- XFN (XHTML Friends Network)
- Rel-Nofollow
- Rel-Tag
- Rel-License
- Rel-Directory
VoteLinks
- This elemental Microformat is used when you are linking to something and you want to indicate that you support it (vote for it), don't support it (vote against it), or don't have an opinion (abstain).
- On your link element (<a>) add an attribute
rev. Give it one of these values:vote-forvote-againstvote-abstain
- The VoteLinks profile URL is: http://microformats.org/wiki/vote-links
VoteLinks
- Example: in the Web page below the first link votes for naturapathy, the second link votes against allopathy, and the third link abstains on Shamanism.
- <head profile="http://microformats.org/wiki/vote-links">
- ...
- </head>
- <body>
- ...
- <a href="http://en.wikipedia.org/wiki/Naturopathic_medicine" rev="vote-for">Naturopathic Medicine</a>
- ...
- <a href="http://en.wikipedia.org/wiki/Allopathy" rev="vote-against">Allopathic Medicine</a>
- ...
- <a href="http://en.wikipedia.org/wiki/Shamanism" rev="vote-abstain">Shamanism</a>
- </body>
VoteLinks
- VoteLinks is a simple, powerful mechanism for enabling the creation of bottom-up, distributed voting systems and reputation systems.
- Here is a Web site that tracks VoteLinks: http://folksr.de
Recommendation
- I recommend using hReview rather than VoteLinks.
- With hReview you can indicate whether or not you support something, and you can express your "vote" with much higher fidelity than a simple up/down/neutral statement.
- Plus, with hReview you can express *why* you support or don't support something.
- Grouping together these things is very important: (1) An indication of your vote on a resource, and (2) An indication of why you voted the way you did. hReview allows you to do this grouping, VoteLinks doesn't.
XFN
- This elemental Microformat is used on links to express social connections.
- On the link element add an attribute
rel. Give it one or more of these values:
- Continued on next slide >>>
XFN
| Category | Value(s) |
|---|---|
| Family |
|
- Continued on next slide >>>
XFN
| Category | Value(s) |
|---|---|
| Friendship |
|
| Professional |
|
| Geographical |
|
| Physical |
|
XFN
| Category | Value(s) |
|---|---|
| Inspiration |
|
| Romantic |
|
| Identity |
|
- For details on each category and the meaning of each value see: XNF 1.1 relationships metadata profile
XFN
- Example: add the XFN Microformat to this HTML text:
- <a href="http://www.example.org/blog/ssmith">Sally Smith</a> is a co-worker and friend.
- Here is the marked up HTML text:
- <a href="http://www.example.org/blog/ssmith" rel="met co-worker">Sally Smith</a> is a co-worker and friend.
- Confused about the "me" value? It is used to indicate: "the entity I am linking to is also me." For example, you may have a work URL, a personal URL, a blog URL, etc. They all represent the same person. When linking between them use "me".
XFN
- XFN enables the creation of sophisticated networks of social connections.
- It enables Web tools to discover hitherto unbeknownst connections.
- Example: suppose on my work Web site (costello) I have an HTML document containing these two links:
- <a href="http://www.example.org/blog/ssmith" rel="met co-worker">Sally Smith</a>
- ...
- <a href="http://www.xfront.com" rel="me">xFront Technologies</a>
- And on my xfront Web site I have an HTML document containing this link:
- <a href="http://www.example.org/blog/j.doe" rel="met friend">John Doe</a>
XFN
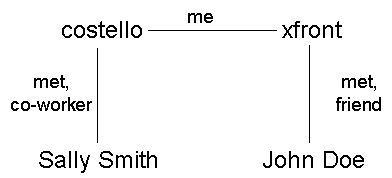
- Pictorially, here are the relationships:

- A Web tool can discover/infer these relationships:
- costello has met Sally Smith
- Sally Smith has met costello (since "met" is symmetric)
- costello and Sally Smith are co-workers
- costello and xfront represent the same person
- costello has met John Doe ...
XFN
- The XFN profile URL is:
Rel-nofollow
- On the link element add an attribute
rel. Its value is:nofollow
- Example:
- <a href="http://www.example.org" rel="nofollow">Web site</a>
- The rel="nofollow" instructs Web crawlers:
- don't follow the link
- don't count this link when ranking pages (recall that Google ranks high a Web page with lots of links to it)
Rel-nofollow
- Here is one usage of this elemental Microformat: Suppose that on your Web site you have links to related products. And suppose that you don't like one of these products (but you link to it as a courtesy to your visitors). Ordinarily your link would cause Google to rank the product a little higher. By adding rel="nofollow" you prevent your link from raising the ranking of the undesirable product. Thus you make the link available to your visitors, but you don't promote it.
- The Rel-nofollow profile URL is:
Rel-Tag
- On a link element add an attribute
rel. Its value is:tag
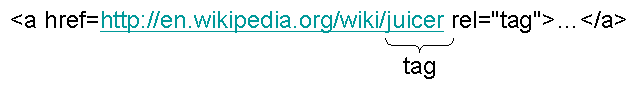
- And as the value of the href attribute give the URL to a "tag space" (a Web site that collates or defines tags). The tag is the last part of the URL (after the last /).

- The purpose of Rel-Tag is to assign a tag to your current Web page.
Rel-Tag
- Here are some well-known tag spaces:
- However, these are not the only tag spaces. Any Web page that has a "logical URL" can be a tag. For example, on my Web site is a Web page with this (logical) URL: Any Web page that wants to tag their content "juicer" can point to my URL.
Logical vs Physical URLs
- A logical URL identifies a resource. For example, this is a logical URL:
- A physical URL identifies a particular content (MIME) type. For example, this is a physical URL:
- There are multiple reasons for favoring logical URLs over physical URLs. Now we see another reason: by using logical URLs your Web site can be used as a tag space!
Rel-Tag
- Example: suppose that your Web page contains information about juice machines. Tag your Web page with "juicer":
- Tag (juicer):
- <a href="http://en.wikipedia.org/wiki/juicer" rel="tag">Wikipedia entry for juicer</a>
- <a href="http://flickr.com/photos/tags/juicer" rel="tag">Flickr photos tagged with juicer</a>
- <a href="http://www.technorati.com/tag/juicer" rel="tag">Other Web pages with a juicer tag</a>
- <a href="http://www.xfront.com/juicer" rel="tag">Costello's pithy Web page on juicers</a>
Rel-Tag
- Consider a Web tool that searches for Web pages containing rel="tag" in a link. It collects each
Web pages' URL plus the tag name. With this information a search tool can be created. A user of the search tool
can issue a query such as this:
- Search: juicer
- The search tool then returns all Web pages that have been tagged with "juicer".
- In fact, Technorati does this. It has collected all the tags created by the entire Web. When you enter a search string (tag name), it returns all the Web pages with that tag name.
- This Web site: http://yedda.com is a question/answer service - you ask a question and people will answer. The questions are tagged using Rel-tag.
Rel-Tag
- The Rel-tag profile URL is:
Operator Extracts Rel-Tag
- Recall Operator - it's the Firefox plugin which extracts Microformats, and does mashups with other technologies, such as Google Maps.
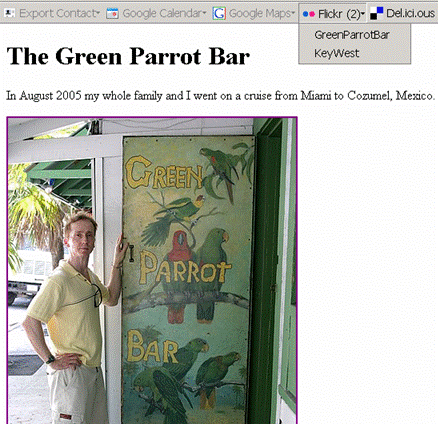
- View this HTML document which contains two rel-tags; it uses Flickr as the tag space:
- Note that in the Operator toolbar the Flickr menu is active: Flickr(2)
- Click on it and you can see the two tags. Click on one of them and it will show all the photos on Flickr that use the same tag.
Operator Extracts Rel-Tag

Rel-License
- On a link element add an attribute
rel. Its value is:license
- And as the value of the href attribute give the URL to the Web page of a license, e.g.,
- http://www.gnu.org/copyleft/gpl.html (GNU Public License)
- http://creativecommons.org/licenses/ (Creative Commons Licenses)
- Example: suppose the information on your Web site is available under the Creative Commons license. Then add this to your homepage:
- This work is licensed under a
- <a href="http://creativecommons.org/licenses/by/3.0/" rel="license">CC Attribution License</a>
Rel-License
- A Web tool can use this information to find, for example, all Web pages that are available under the Creative Commons license.
- Example: Yahoo offers the ability to search for Web pages that are available under the Creative Commons license (try it out with this search string: democrats vs republicans):
- The Rel-License profile URL is:
Rel-Directory
- On a link element add an attribute
rel. Its value is:directory
- And as the value of the href attribute give the URL to a specific section of a directory site. For example:
- <h1>
- <a href="http://www.dmoz.org/Shopping/Publications/Books/Health/Alternative_Medicine/
- Acupuncture_and_Chinese_Medicine/" rel="directory">Acupuncture not Anesthesia</a>
- </h1>
- Read as: "The title of this Web page is Acupuncture not Anesthesia. The category under which this Web page should be placed on dmoz.org is the Acupuncture_and_Chinese_Medicine section under Alternative_Medicine, under Health, under Books, under Publications, under Shopping." Note: dmoz.org is a Web site that has a category hierarchy.
Rel-Directory
- Rel-Directory enables a directory site (e.g., dmoz.org) to be "populated" remotely, i.e., it enables the distributed, bottom-up creation of directories.
- A Web tool can collect the URLs of all Web sites that list themselves under the Acupuncture_and_Chinese_Medicine category.
- The Rel-Directory profile URL is:
Using Multiple Elementals
- You can use multiple elemental Microformats simultaneously. For example:
- <a href="http://www.brand_x.com" rel="nofollow" rev="vote-against">Brand X</a>
- Read as: "Hey Web crawlers, don't count this link when ranking the Web site brand_x.com. And hey vote counting Web tools, I hereby vote against Brand X."
- Note that two elemental Microformats are being used simultaneously: Rel-nofollow and VoteLinks.
Using Multiple Elementals
- Example: here is a portion of a Web page:
- My friend
- <a href="http://www.elections.org/judges/ssmith" rel="met friend" rev="vote-for">Sally Smith</a>
- is running for election to be a judge.
- Read as: "I vote for Sally Smith, who I have have met and is a friend."
- Note that two elemental Microformats are being used simultaneously: XFN and VoteLinks.
Using Multiple Elementals
- Example: here is a portion of a Web page:
- <h1>
- <a href="http://www.dmoz.org/Shopping/Publications/Books/Health/Alternative_Medicine/
- Acupuncture_and_Chinese_Medicine" rel="tag directory">Acupuncture not Anesthesia</a>
- </h1>
- Read as: "The title of this Web page is Acupuncture not Anesthesia. The page is tagged as Acupuncture_and_Chinese_Medicine. The category under which this Web page should be placed on dmoz.org is the Acupuncture_and_Chinese_Medicine section under Alternative_Medicine, under Health, under Books, under Publications, under Shopping."
- Note that two elemental Microformats are being used simultaneously: Rel-tag and Rel-directory.
Lab 1
- Markup the following HTML text using the elemental Microformats.
- <head>
- <title>Favorite Website</title>
- <meta http-equiv="content-type" content="application/xhtml+xml;charset=UTF-8" />
- </head>
- <body>
- <h1>A Favorite Website</h1>
- <p>I think the <a href="http://headrush.typepad.com/about.html">Passionate: Creating Passionate Users</a>
- Web site has some great, thought-provoking articles. Here is one article that I really like:
- <a href="http://headrush.typepad.com/creating_passionate_users/2006/04/angrynegative_p.html">
- Angry/negative people can be bad for your brain</a>,
- written by <a href="mailto:headrush@wickedlysmart.com">Kathy Sierra</a>, who I met at a conference
- a while ago.
- </p>
- ... cont.
Lab 1 (cont.)
- ... cont.
- <div class="tags">
- <h2>Tags</h2>
- <ul>
- <li><a href="http://en.wikipedia.org/wiki/Psychology">psychology</a></li>
- <li><a href="http://en.wikipedia.org/wiki/Anger">anger</a></li>
- <li><a href="http://en.wikipedia.org/wiki/Brain">brain</a></li>
- </ul>
- </div>
- </body>
- Here is the HTML document: Passionate-Users.html
Lab 1 (cont.)
- Name the new version of the HTML file: Passionate-Users-revised.html
- After marking up the HTML with the elemental Microformats:
- Validate your HTML using the W3C HTML validator: http://validator.w3.org/
- Open the file in Firefox and see if the Operator plugin recognizes your elementals.
 ) to navigate to next page
) to navigate to next page